Jquery Mobile Tutorial Pdf Free Download
With the proliferation of touchscreens on phones, tablets and laptops, we face an urgent need to build touch-friendly websites. Not only that, but website owners need to ensure that their content can be viewed by an ever-increasing, diverse set of devices. That's where jQuery Mobile comes in. The jQuery Mobile framework is able to improve websites through adding touch-friendly form inputs, more efficient page loads and wider device support through the use of progressive enhancement.
I've been a longtime advocate of the jQuery, but wasn't convinced straight-away that jQuery Mobile's approach was the right one. I decided to investigate further by talking to the creators of jQuery Mobile, Scott Jehl and Todd Parker from Filament Group. I asked them why jQuery Mobile behaves the way it does, and as a result, pulled out five main things that jQuery Mobile does to help you build more touch-friendly websites that work across a wide range of browsers and devices:
- Wide browser and device coverage - using progressive enhancement, your website is able to be seen by the widest number of browsers and devices.
- Touch-friendly form inputs and UI widgets - form inputs are enhanced to be touch-friendly, including the addition of a set of touch-friendly UI widgets.
- Responsive web design ready - jQuery Mobile is a 'mobile-first' framework, not 'mobile only'.
- Layout and theming engine - highly extensible and customisable theme and layout engine.
- Ajax page navigation model - load new pages faster using Ajax and HTML5 pushstate instead of full page refreshes.
Let's dive into each of these five reasons in-depth:
1. Wide browser and device coverage
'Don't break the web' has been jQuery Mobile's mantra. The great promise of the web was that anybody, anywhere in the world could access content by typing in a URL or clicking a link.
jQuery Mobile is the only major UI framework that's in-line with making sure everyone in the world can access content via a URL or link. jQuery Mobile embraces the concepts of the web and works with it, not against it. It embraces progressive enhancement where it delivers basic HTML to devices that can't handle CSS and Ajax and then enhances the devices that do support it.

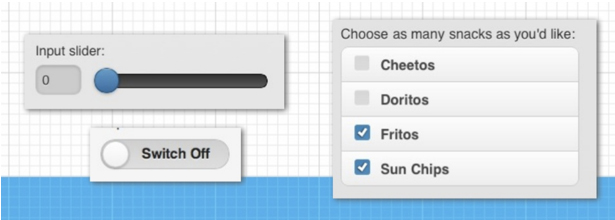
If you've ever tried to hit a checkbox on a non-mobile friendly form, you know what a pain it can be to have to zoom in and out in order to hit poorly designed form elements. You want to make sure your form elements and UI widgets work well with touch. Touch is now in laptops and desktops so it's now completely inexcusable to make websites that aren't being designed to support the onslaught of new touch-capable devices hitting the market. jQuery Mobile is designed touch-first (yet still works great with a mouse) so you get big, chunky tap targets that are finger-friendly for all of its form elements and UI widgets.
jQuery Mobile auto-enhances your forms to become touch-friendly. Checkboxes are wrapped in a very generous-sized label to create a nice tap-zone, so it's easy to hit the intended checkbox. Textareas are problematic on mobile once you go past the allotted text space (you have to two-finger scroll to see content in a scrollable textarea), so jQuery Mobile auto-grows textareas so the user can easily see the content they've entered at all times.

Many types of easily styled and enhanced form elements are in jQuery Mobile, such as the slider, checkbox and radio sets, search input and select menus. Also, each of these form elements comes with an alternate 'mini' version, which is ideal for inserting into header and footer elements on your page (such as a mini select element for navigation).
jQuery Mobile also has widgets such as persistent toolbars, buttons, dialogs and, my personal favourite is, the new popup widget, which allows you to popup any type of content from where you trigger it. This is useful for displaying in-page forms, dialogs, photos, maps and video etc. More widgets are added with each version of jQuery Mobile that are all touch-friendly and work across a myriad of devices and browsers.
3. Responsive web design friendly
You've always been able to develop responsive websites on top of jQuery Mobile because it's a 'mobile-first framework ... NOT 'mobile only'. And in the 1.3 version of jQuery mobile, a lot more focus is given to responsive web design features.
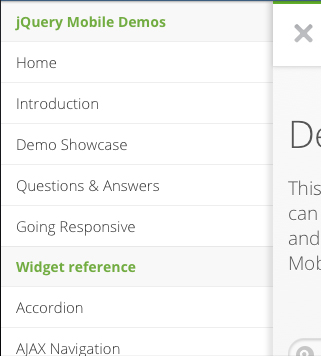
You know those menus that slide out from the side? Popularised by Facebook's mobile application, this user interface pattern is very familiar to most users on mobile. View the panels in actions.

Responsive tables
Tables can switch to a stacked label/data style presentation at narrow screen widths. jQuery Mobile calls this table reflow.

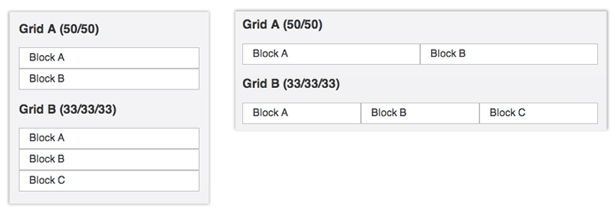
Responsive grid
The grids for jQuery Mobile consists of simple grid blocks that can be stacked on top of each other when viewed on smaller displays.

4. Layout and Theming Engine
jQuery Mobile looks at your data-* attributes in your HTML and enhances it with behaviour and style. For instance, by applying data-role="listview" to your unordered lists, CSS classes are auto-injected into your lists so that it looks like a mobilised list. And if there are links inside your list items, it will add the arrow on the list to show that you can click to go to a new page by touching that particular item.
The data-* attributes give you basic formatting and structure, but everything in jQuery Mobile is optional and the CSS classes are extensible, so you aren't locked into the default theme.
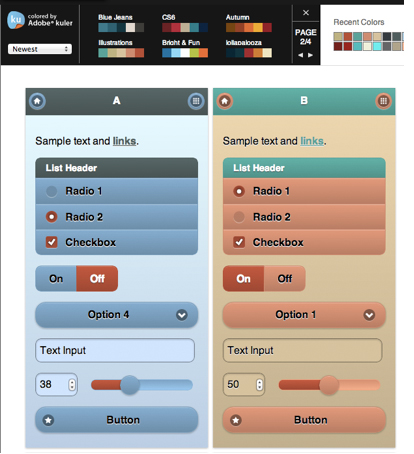
The first thing you should do to start out customising your application is to start with the jQuery Mobile Themeroller. It's so easy to create your own theme colours by dragging and dropping colors from the colour palette right onto the element you are styling. Themeroller even has integrated Adobe's Kuler tool, which gives top user-rated colour schemes to choose from.

In the above example, I've built an 'A' and 'B' theme. jQuery Mobile comes with the ability to recursively apply your themes to elements using the data-theme attribute. If I wanted my page to use the default 'A' theme and my form to use the 'B' theme I would just apply data-theme="b" to my form element and all the elements inside the form automatically will be styled with the 'B' theme.
5. Ajax page navigation model
Instead of full page reloads, jQuery Mobile looks for links local to the domain you are on and fetches the new page content with Ajax. When a user clicks a link, the contents of the new page are then loaded it into a new div and then transitioned into the current viewport.
Let's say you are on index.html and you then you click a link to page.html and the link to page.html has the following markup:
<a href="page.html" data-transition="slide">Link</a> Note: The data-transition attribute here isn't required, this is just a demo of changing the page transition animation to slide instead of the default fade page transition. There are many other page transitions built into jQuery mobile from a simple fade to a more complex, flow transition.

If the browser you're using supports HTML5 pushstate, the URL address in your browser window would then be updated to yourdomain.com/page.html once the new page finishes sliding in. Also, a spinning loading indicator is displayed while the new page is being loaded in to give the user feedback that the link was hit.
The main advantage of this way of loading pages is that you aren't having to re-initialise all of the JavaScript and CSS requests on your second page load. Even if these assets are loaded from the cache, there are savings of execution time on mobile devices.
In the case of the first page load using jQuery Mobile, all of your scripts and styles already initialised on your device so we don't need to do that work again when loading a new page. The only thing needed to render a new page is the new fragment of HTML. With this method of loading pages, you'll end up with faster subsequent page requests critical for developing a great mobile experience.
Read more on jQuery Mobile's page navigation model.
Tip: load new pages immediately (no loading indicator)
There are a couple ways you can make loading new pages load even faster ... instantaneous. The first way is if you know that the user is likely to visit a certain page next, you can add in the prefetch data attribute to your links to have jQuery Mobile load them in after the current page is loaded.
<a href="page.html" data-prefetch>Link</a> This will load in the new page silently in the background after window load.
The other way is to change the structure of the page and embed pages into the current page. Careful with this though because it will increase your initial payload and won't be accessible directly via URL. But with creating separate divs with unique ids and data role page (multi-page structure), your new pages will be immediately loaded when you click a link. Just make sure these pages are at the same DOM level as your main page.
<div id="newpage" data-role="page">New page</div> Then link to the embedded page with a hash and page id in your current page.
<a href="#newpage">View new page</a> This will load in the page content inside of the div with id newpage.
With these two methods, all of new page content will be available right away and there should be no loading indicator shown.
The new page navigation model given to us by jQuery Mobile works with the web to get new pages to load even more quickly than traditional full page loads by only loading in the fragment of HTML that you need to render new pages and also gives you a few ways to make this process seem immediate to the user.
Web delivery for all
jQuery Mobile is an example of the web living up to its promise of everyone having equal access to free and public content posted to the web, regardless of the device they are using. It isn't just for mobile, it's 'mobile-first', NOT 'mobile-only' so it can be used as a base for responsive web design. All those great touch-friendly form inputs and widgets are fully themeable and work great no matter what the device (mobile or desktop).

For information and diving into each of these point more in-depth, check out my talk on YouTube, titled 'jQuery Mobile, Web Delivery for ALL'.
Source: https://www.creativebloq.com/jquery/five-reasons-use-jquery-mobile-4135691
Posted by: brunoafshare014973.blogspot.com
Posting Komentar untuk "Jquery Mobile Tutorial Pdf Free Download"